How To Link My Blog To My Facebook Page
Writing blog posts isn't enough: Someone needs to actually read them. Your Facebook page is a good place for people to find your articles, but only if you remember to actually post them.
Automate the process and you won't need to remember—it'll be done for you. Here's how to send WordPress posts to your Facebook page, without having to do anything.
Don't use WordPress for your blog? Keep reading and we'll show you how to connect a Facebook page to an RSS feed, allowing you to automatically share posts from basically any website.
Zapier lets you automatically send information from one app to another, helping you reduce manual tasks. Learn more about how Zapier works.
WordPress powers around one-third of all sites on the web, including more than a few blogs. If your site runs on WordPress, you can use Zapier to quickly share your posts with fans of your Facebook page. Through our automated workflows—we call them Zaps—you can send information from one app to another.
Before you begin: Install the Zapier plugin
Before you can create your Zap, you'll need to install our free WordPress plugin and activate it on your site. This plugin allows Zapier to find and make changes to content on your site through any Zaps you set up. Once you've activated the plugin, we can move on to the fun part: creating your automated workflow.
Option 1: Get started quickly with a Zap template
We have a template to help you get started quickly. Click the Use this Zap button below and you'll be guided through setup. You'll need to create a Zapier account if you don't already have one.
If your blog focuses more on images than text, you can share your posts as images. Here's a template for that:
-
Click on the Use this Zap button to get started.
-
Connect your WordPress account and select the post type you'd like to publish.
-
Connect your Facebook account.
-
Select the WordPress post information you want to use in your Facebook post.
-
Test your workflow and turn it on.
Option 2: Create your own Zap
If you'd like more control over information in your Zap or would like to add additional actions such as filters, you can click here to create a new Zap from scratch.
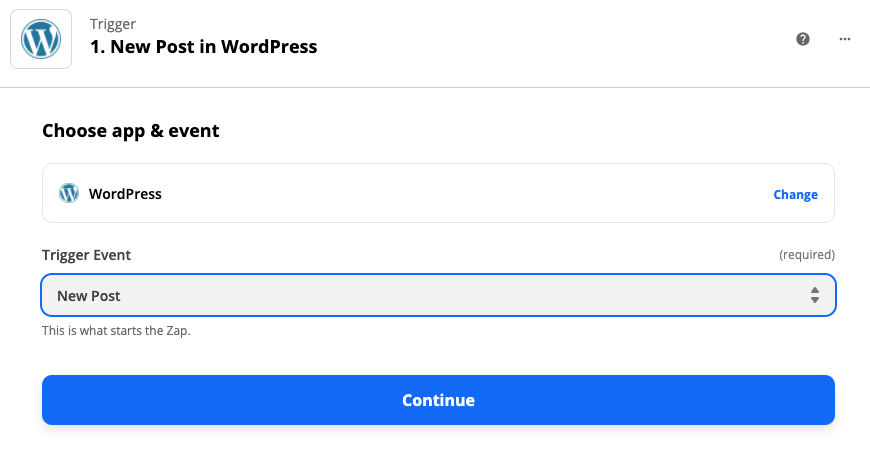
Once you're in the Zap editor, you'll need to set up your trigger first. A trigger is the event that will start your Zap. Search for and select WordPress as the trigger app, New Post as the trigger event, and click Continue.

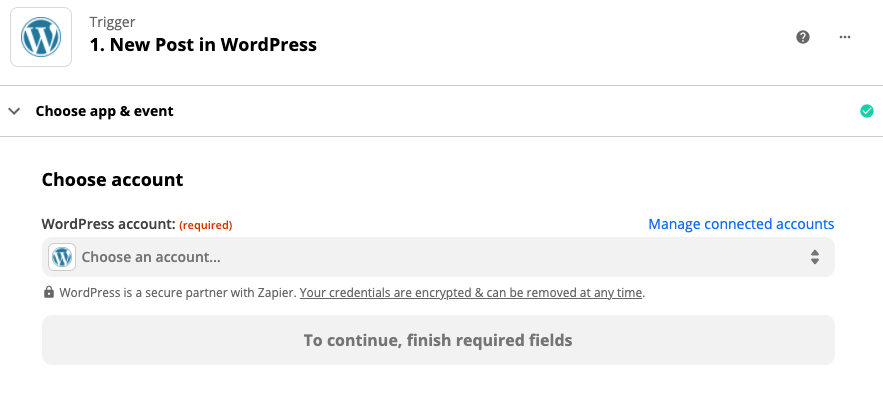
You'll be asked to sign in to your WordPress account. Once you've connected your account, click Continue.
For each app you connect, Zapier will ask for a general set of permissions which allows you to be flexible with your Zaps. The only actions Zapier takes on your app accounts are those a given Zap needs to accomplish what you've set up.

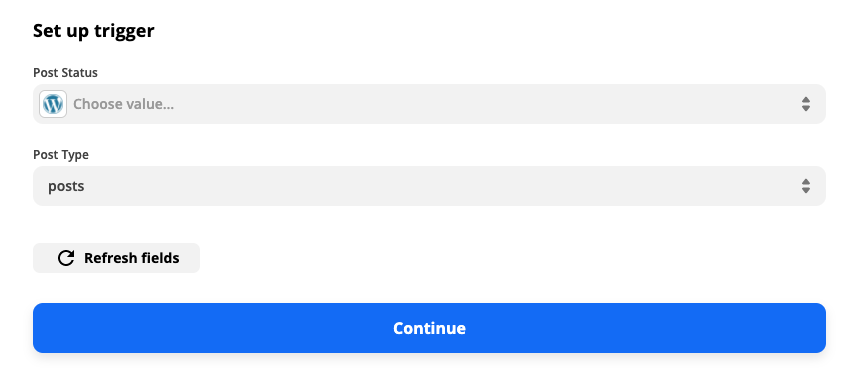
Now you can set up the options for your trigger.
Choose Published as your Post Status. Only touch the Post Type box if you want to share new pages or media instead of new posts. (If you don't understand what that means, don't worry. Leave that box alone.) Click Continue.

Zapier will need to find a recent WordPress post to set up the rest of the Zap. Click Test trigger. Once Zapier has your test data, click Continue.
Now you can set up your action—the event your Zap will perform whenever you publish a WordPress post.
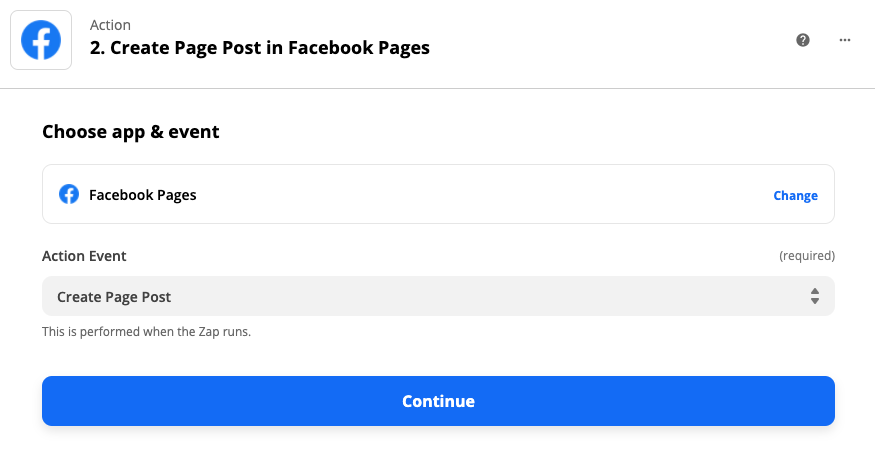
Select Facebook Pages as your action app and Create Page Post as your action event.

If your blog mainly publishes videos or photos, you can select Create Video Post or Create Photo Post instead. Click Continue.
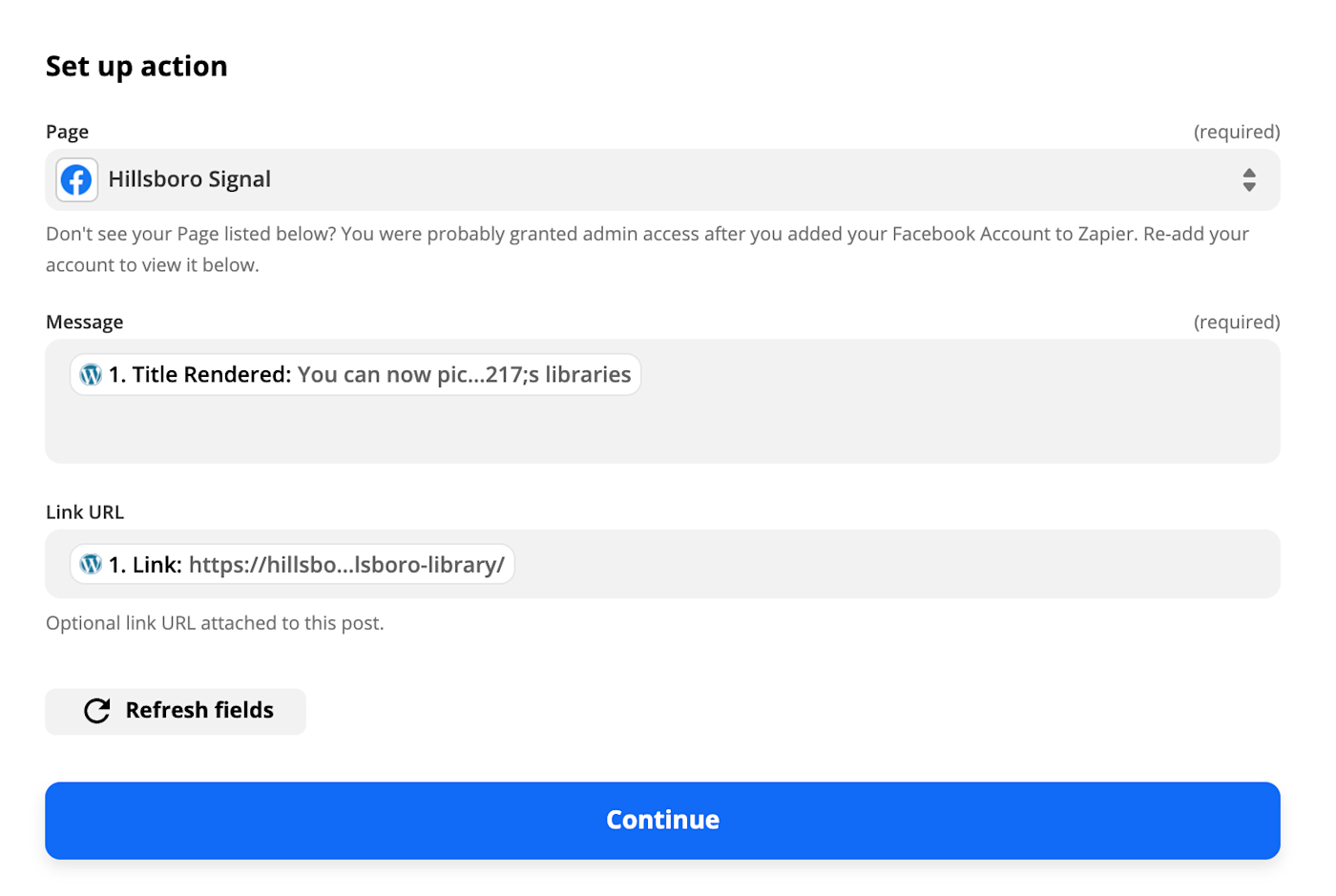
After you've signed in to your Facebook account, you can set up how your post will look.

Note that you can click within any field to pull in information like headlines and featured images from your WordPress post.
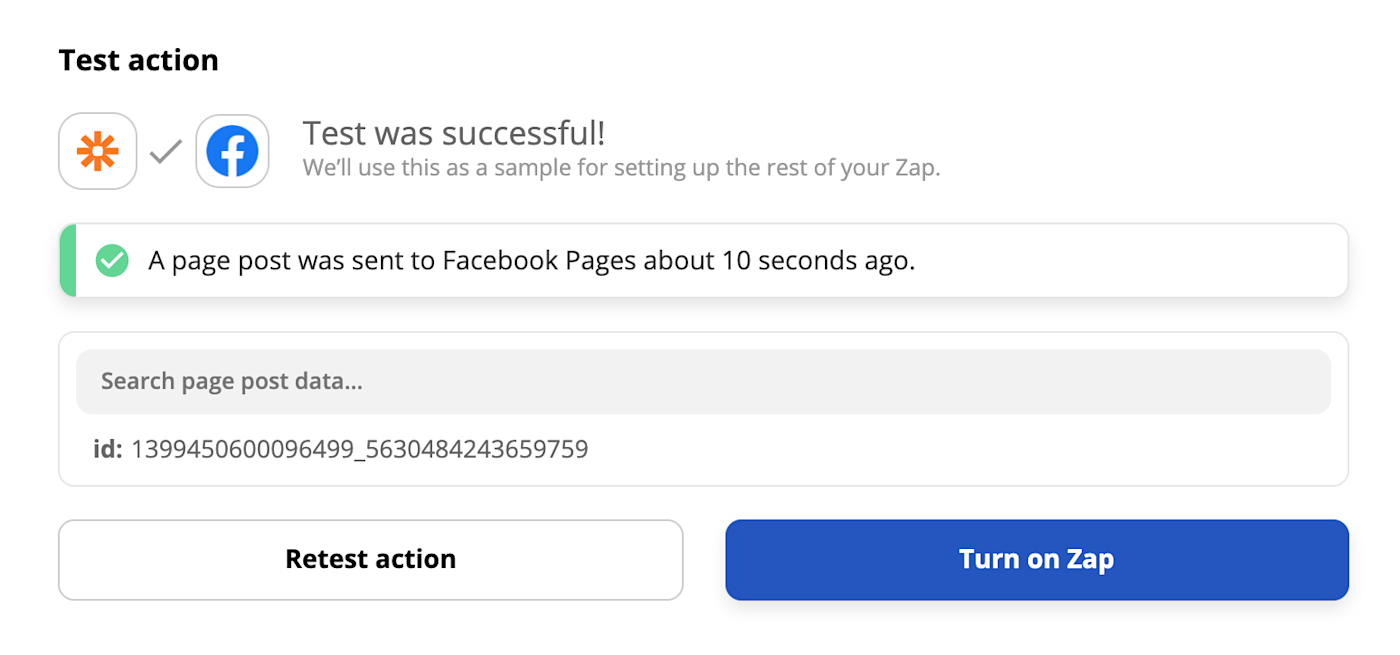
Click Continue once everything is set up just the way you like it. You'll need to send a test post over to Facebook to make sure your Zap is set up how you like it. You can always skip the test, but we highly recommend testing your setup first.

Once you're happy with everything, make sure to turn on your Zap before closing the tab.
You've now created an automated workflow, without having to write any code.
Connect other websites to Facebook Pages using RSS
Is your blog not running on WordPress? You can still use Zapier to automatically publish your blog posts thanks to RSS.
First you'll need the RSS URL for your blog. We've outlined how to find the RSS feed URL for almost any site, but here's a quick summary for a few common blog hosts.
-
If a site is hosted on Tumblr, add
/rssto the end of the URL. Like this:https://cuteanimals.tumblr.com/rss -
If a site is hosted on Blogger, add
feeds/posts/defaultto the end of the URL. Like this:example.blogspot.com/feeds/posts/default -
If a publication is hosted on Medium, add
/feed/before the publication's name. Somedium.com/geekculturebecomesmedium.com/feed/geekculture
Once you have the RSS feed, you can set up your automation. Get started using these workflows:
You'll need to paste your RSS feed and then log in to your Facebook account. Check the instructions above to get an idea of how this works.
This article was originally published in July 2019 by Zapier staff writer Justin Pot. It was updated in August 2021 by Zapier staff writer Krystina Martinez.
Get productivity tips delivered straight to your inbox
We'll email you 1/wk, and never share your information.
How To Link My Blog To My Facebook Page
Source: https://zapier.com/blog/wordpress-post-to-facebook-page-rss-feed/
Posted by: choexpeithe.blogspot.com

0 Response to "How To Link My Blog To My Facebook Page"
Post a Comment